这篇博文主要讲Appium在macOS下的配置流程,以及用JavaScript和Python做简单的自动化测试。
假定已安装brew。
1. 安装node
brew install node2. 安装appium
npm install -g appium3. 安装Java SDK
访问 JDK官方下载页面 下载JDK并安装。
然后执行命令/usr/libexec/java_home,输出的即为JAVA_HOME,编辑~/.zshrc将其加入环境变量
export JAVA_HOME=/Library/Java/JavaVirtualMachines/jdk-17.0.1.jdk/Contents/Home4. 安装Android SDK
通过Android Studio或Intellij IDEA可以方便地(翻墙)配置Android SDK,包括platform-tool,build-tools等。以Intellij IDEA为例,打开Preferences,搜索Android即可找到。
我选择将Android SDK安装到用户主目录下的.android-sdk。
安装完成后同样要加环境变量
export ANDROID_HOME=~/.android-sdk
export PATH=$PATH:~/.android-sdk/platform-tools/使环境变量生效
source ~/.zshrc到此准备工作完成,接下来启动appium来做个小测试吧。
appium加参数--allow-cors可允许跨域。
5. 自动化测试
访问官方demo库并下载,sample-code目录有Java/C#/Python/Ruby/JavaScript几种语言的测试用例。
这里以javascript-webdriverio和python为例。
先用JavaScript与其交互吧,进入sample-code/javascript-webdriverio目录,根据README.md提示先安装依赖
npm install然后新建index.js文件,内容如下
const wdio = require("webdriverio");
const assert = require("assert");
// javascript
const opts = {
path: '/wd/hub',
port: 4723,
capabilities: {
platformName: "Android",
platformVersion: "9",
deviceName: "400b47a3",
app: "/Users/rhonin/Downloads/appium-master/sample-code/apps/ApiDemos-debug.apk",
appPackage: "io.appium.android.apis",
appActivity: ".view.TextFields",
automationName: "UiAutomator2"
}
};
async function main () {
const client = await wdio.remote(opts);
const field = await client.$("android.widget.EditText");
await field.setValue("Hello World!");
const value = await field.getText();
assert.strictEqual(value,"Hello World!");
// await client.deleteSession();
}
main();我这里使用的是真机测试,Android版本为9,执行该文件
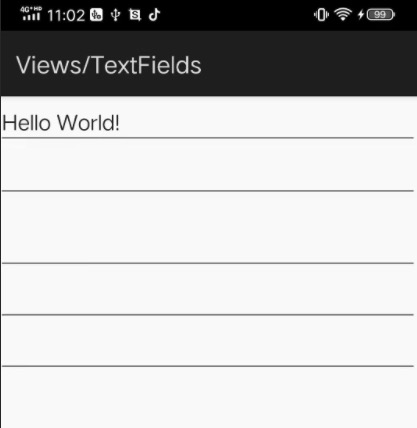
node index.js第一次执行会提示安装几个apk,允许即可,最终界面如下

再来测试Python语言。
进入sample-code/python目录,同样先安装依赖
pip3 install -r requirements.txt然后新建index.py,内容如下
from appium import webdriver
desired_caps = dict(
platformName='Android',
platformVersion='9',
automationName='uiautomator2',
deviceName='400b47a3',
app="/Users/rhonin/Downloads/appium-master/sample-code/apps/ApiDemos-debug.apk",
appPackage="io.appium.android.apis",
appActivity=".view.TextFields",
)
driver = webdriver.Remote('http://127.0.0.1:4723/wd/hub', desired_caps)
field = driver.find_element_by_id("io.appium.android.apis:id/edit");
field.set_value("Hello World!");
value = field.text
print(value)最后执行python3 index.py就可以啦~
两段代码,Javascript和Python代码实现的功能是一样的!
写在后面
- 开发过程中我们可能需要使用可视化的工具来加快开发进程,比如查看页面布局、查找元素、模拟点击等,使用
Appium Inspector大体上可实现与Android端openatx/uiautomator2+openatx/weditor相同的效果,并且支持多平台。实际使用中发现该工具稍微有点慢,直接在手机上操作后需要手动刷新不能实时同步,而在Inspector上的操作会同步到手机。另外有录制功能,即根据点击自动生成脚本,支持多种语言,而weditor只有Python的。界面相对也比较干净,基本能满足需求。该工具之前与Appium Desktop捆绑,目前已独立出来,需单独下载。 - Appium服务和
openatx/atx-agent服务不能共存!所以如果使用Appium,请搭配使用Appium Inspector,比同时使用Appium和openatx/uiautomator2+openatx/weditor要方便,毕竟不用来回切换。
1 thought on “Appium配置和简单的自动化测试”